ども、基本的にAppleの犬でもある忠犬hashikouです。
先日もiPhone4の発表がされたばかりですが、
毎年のように出る新製品によだれが止みません…わんわんわん
しかし、気がついたら2010年ももう半分過ぎました。早すぎです。
そんな気分を代表するかのごとく、SmashingMagazineが
いきおいよく2010年上半期のWEBデザイントレンドをまとめています。
1.楽しませるデザイン
JTが昔CMでdelightっていってた、あれです。
少しニヤっとできるような要素を入れてあげる。意外性、でもいいかも。

2.キーボードを使ったナビゲーション
これは正直あまり見なかったのですが…知らないところでアツいのかもしれません。
ターゲットが結構限られそうですね。

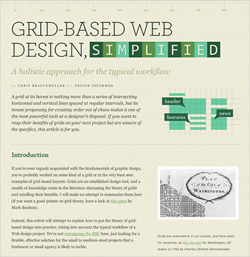
3.印刷物の影響を受けてるデザイン
雑誌とかポスターっぽい、精緻な感じのアレですよ。。
印刷物みたい、というよりかはWEBにデザイン上の制約がなくなってきてて、
垣根がなくなってきてる感じですよね。実装するとなるとヒイヒイ言うんだけどもw

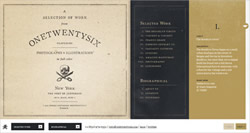
4.水平主義
横長だっていいじゃねぇか!とばかりに横長が流行って来てるようです。
前から一部のサイトでは扱ってましたが、トレンドになるほど増えてきたのでしょうか。
しかしデザインするにあたっては、横方向にコンテンツがあることを
ファーストビューで直感的にわかってもらう必要があるため難易度は意外と高いかもです。

5.リッチでストロングなタイポグラフィ
これは2009年のからの流れをついでますね。
@font-faceの話もありますし、文字表現は今後より多彩になってきそうです。

でも、なんで流行っているデザインってオサレに見えるんでしょうね。。
原典:
The Current State of Web Design: Trends 2010 – Smashing Magazine
日本語訳:
2010年上半期Webデザインのトレンドまとめ
– 海外デザイン事情第9回
– MdN Design Interactive
投稿者: 忠犬ハシ公
サイボウズもiPhoneで、ビジネス一撃必殺?
ども、最近サボっていてziraiさんにしばかれた忠犬hashikouです、こんばんは。
今後とも生暖かい目で見守ってやってください。
ところで、iPadも発売された昨今ですが、ついにサイボウズもiPhone用アプリを出すそうです。
現在アプリはApp Storeに申請中で、無料で利用できるとのこと。
iPhone1台持ちの方には、朗報ではないでしょうか。
同期データはiPhone内に保存されるので、オフライン状態でもスケジュールを確認することが可能、
というのも心強いですね。
あのうす緑とブルーの画面からは想像できないシンプルな画面で、
外出先でも予定がクールに確認できますぜ。(下のリンク先に画面イメージ有り)
その名も「KUNAI」だそうです。
…クライアントを一撃必殺せよ、というサイボウズからのお達しでしょうか。。
いや必殺しても困るか。
参考:
グループウエアとスケジュールが同期できるiPhoneアプリ
「サイボウズモバイル KUNAI Lite for iPhone」
– MdN Design Interactive – Webデザインとグラフィックの総合情報サイト

やっぱりロゴもメニューも左が鉄板?
ども、おひさしぶりです連休中は鉄道三昧だった忠犬hashikouです。
犬も歩けば鉄道に当たるレベルで乗り倒してきました。
ところで、連休中にWEBデザインをちょこっとやったりもしていたのですが、
頭を空っぽにしてデザインを組むと、どうしてもロゴが左上、ローカルナビは左、
というパターンになってしまいます。
しかしこれ、やっぱり理由あってのものなんですね。。
ユーザビリティの権威、ヤコブ・ニールセンがアイトラッキングを使って
あらためて大々的な調査を行ったらしく、それに関する記事が発表されています。
Alertbox: 水平方向の注目は左に寄る(2010年04月06日)
結論から言うと、下記の通りのようです。
・ページの右側に比べて、ページの左側が見られていた時間は2倍以上長かった:
→画面の左半分:閲覧時間の69%/画面の右半分:閲覧時間の30%
・ナビゲーションは左側に残そう。
ここが人々がその時点での選択肢のリストを見つけようとする場所である。
・メインコンテンツは左端からちょっとだけ離したところに置いておこう。
・最も重要な内容はページの左3分の1から半分までの間で提示されるべきである。
こここそがユーザーが最も意識を集中する場所である。
・あまり重要でないコンテンツは右側に置いておこう。
それほどよく見られる場所ではないだろうが、それは問題ない。
なにもかもが主役になれるわけではないし、重要さに劣る材料を置くための場所は必要である。
個人的には、左端に置けばいいってもんじゃない、ってのが意外と盲点でした。
ど真ん中でもなく、左1/3から真ん中にかけての微妙なエリアが大事なようです。。
IE9が本気を出し始めるらしい

ども、忠犬(と書いてただのいぬと読む)hashikouです。
つーいーに、IE9の全貌が見えてきましたね…!
はてブでもホッテントリに上がっていますが、
ラスベガスで開催中のMicrosoftのイベント、MIX10でIE9について発表があったようです。
[速報]IE9プレビュー版が公開! HTML5準拠を約束、マルチコア、GPU対応で高速動作へ - Publickey
つい先日までIE6をメイン(検証)ブラウザで使っていたhashikouにとっては、
IE9なんて未来のまた未来の(というかIEの話はもうやめてくれ的な)話題でしたが、
いよいよ本気出してくるらしいですよ。
・ニューJSエンジン「Chakra」搭載で動作速度アップ
(といってもChrome4>Safari4>IE9>Firefox 3.6の順)
・他のブラウザとの表示・動作互換性もお約束
(7000サイトの調査をしてソースの記述され方などから見ているらしい)
・WEB標準に準拠!HTML5、CSS3、DOM、SVG対応…
(現在Acid3テストでのスコアは55らしいので、もっと頑張ってくれい)
・WIndowsハードウェアを使ったレンダリング速度アップ
・HTML5ビデオの対応
(あれ?FLASHは?)
というわけで、気になって仕方ない方は、
Internet Explorer 9: Platform Demosで体験版を落とし、
Choose Your Own HTML 5 AdventureやHTML5 GalleryをIE9で動かしてニヤニヤしてみましょう。
※要Windows Vista以上ですぜ、旦那…
開発者はXPなんかもうメインで使ってんじゃネーヨという、MSからの無言の圧力でしょうかね?(笑…えないっすorz
海外のweb制作系雑誌
ども、忠犬(のわりに近所の犬には吠えられる)hashikouです。
雑誌という媒体が大好きで、Web designingとWeb creatorsはよく読んでいたのですが、
海外ではいったいこういう雑誌があるのか、あるとしたらどんな内容なのかずっと気になっていました。
旅行にいくと、現地の本屋に行って息をスーハーするのが好きなのですが、
ギリギリ英検3級のhashikouにはどうもweb制作系の雑誌が見つけられなかったのです。。
そしたらちょうどSmashing Magazineで
海外の制作系雑誌(web系以外も)の紹介記事が上がってるじゃないすか。普通にあるじゃん、雑誌。
というわけで嬉しかったのでWeb系のみ一部ご紹介。あ、たぶんこれUKのみです。
Via: Print Magazines for Web Designers, Digital Artists, and Photographers – Smashing Magazine
.net Magazine / Practical Web Design
世界で一番売れてる、Web制作者・Webデザイナー向けの雑誌(注:ほんとかよ…)。
チュートリアルやエラい人のインタビュー、今日のインターネットに影響を与えそうなホットなニュースを取り扱っている。
もしWebデザインにマジならこの雑誌がベストらしい。
webを仕事にしている人にはとっても重要な雑誌だけど、「現場向け」だということだけ注意。だって。

.net magazine
※どっちかっていうと、Web designingよりWeb creatorsっぽいのかな。
Web Designer
この雑誌はあなたがステキWebデザインを作るのを助ける。
オリジナルなインタビューがあったり、プロのアドバイスがあったり、
ホットトピックスやステキサイト集、制作のノウハウやtipsが掲載されている。

Web Designer – Defining the internet through beautiful design
※初期のWeb designingみたいな感じかなー。キレイ目デザイン重視系か?
以下デザイン、Photoshop、3D、写真系の雑誌が続きます。おもすろい。
ちなみに.net Magazineはオンラインで買ってみたので(約10ユーロ、1260円くらい?)、
届いて良さそうなら中身ご紹介します。。
WEBサイトも速さが命
ども、忠犬(といいつつ実体は駄犬の)hashikouです。
芸能人は歯が命とは言いますが、WEBサイトは速さが命だったりします。
1.トロいページはすごい損してる
スローライフとか真っ盛りなこの現代に、遅いことは悪なのか。
それはわかりませんが、少なくとも表示速度が遅いことによる機会損失はなかなか凄まじいみたいです。
・アマゾンはページの反応が0.1秒遅くなると、売り上げが「1%ダウン」する
・グーグルのページ反応が0.5秒遅くなると、アクセス数が「20%ダウン」する
・一般的に表示スピードが1秒遅くなると、PVは11%、コンバージョンは7%、顧客満足度は16%ダウンする
(Aberdeen Group Reportより※PDF)
ブロードバンド回線の普及により、表示速度ってそこまで意識しなくなりましたが、
むしろ「速いのが当たり前」だからこそちょっと待たされるだけで離脱率が上がるのかもしれません。
2.Googleよ、お前もか
しかも最近話題になりましたが、googleもサイトの表示速度を検索アルゴリズムに組み込みたいとのこと。
最近のイベント、SMX West 2010でもGoogle自身がそのことについてセッションを行ったようです。
※順位を下げるということは考えていないそうですが、インデックス数は速度で変わる見込みだとか。
SMX West 2010 : サイトの表示速度で検索順位が決まる?!Googleが語るその真実 » SEO Japan
3.何したらええねん
HTML5の普及などでWebアプリケーションも増加することですし、
今後ますますWEBサイトのレスポンスの速さというのは重視されるようになるのは間違いなさそうですね。
制作者側で、実際にどんなことをすればいいかは下記の記事が詳しいです。
ASCII.jp:30分でできる!Webサイトを高速化する6大原則
Web ページを高速化する
また、couldのヤスヒサさんも様々な意味をもつWebサイトのスピード : couldで
「こうした技術的なアプローチだけではなく、情報の整理の仕方や心理的な部分からスピードを表現することが可能です。」と書いています。
ローディング画面など、あるとないとじゃ体感速度が全く変わったりしますよね。。
4.みんなでやれば怖くない!?
正直、表示速度が遅くっても目の前でお客さんが逃げるところを目の当たりにするわけでなし、
普通に表示できればいいかなー、となってしまう分野ですが、
Googleの検索アルゴリズムなどが絡んでくるとそうも言ってられない気がします。
ディレクター、デザイナー、コーダーとできることはそれぞれあるので、
情報共有しつつ機会損失をできるだけ防ぎたいところですね。。
tableのいろいろUI紹介
ども、忠犬(ではなく中堅と呼ばれたい万年見習い)hashikouです。
本日は海外SBMで話題になってた、tableのUIパターンについての記事をご紹介します。
といいつつ超テケトーなサマリのみなので、「内容が違うぜ!」とあまり怒らないでくださいね。
不安な方はレッツ原文!
原文:Ultimate guide to table UI patterns
※図もぜんぶここからだよ!
—
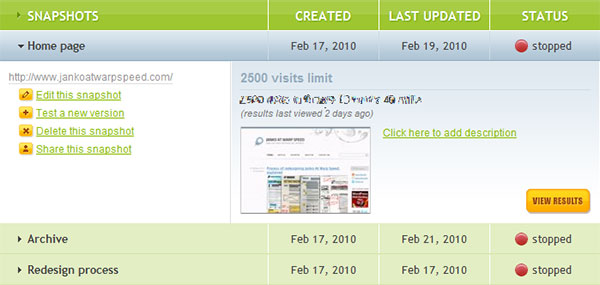
tableってユーザ―インターフェイスの大事な要素だよね!でもわりと見過ごされがちなんだ。
データを読みやすくしたり解析しやすくりしたりするためのものなのに、退屈でひどいものが多い。
そういうくだらないtableを少しでも減らせればと思って、tableのパターンをいくつか紹介するよ。
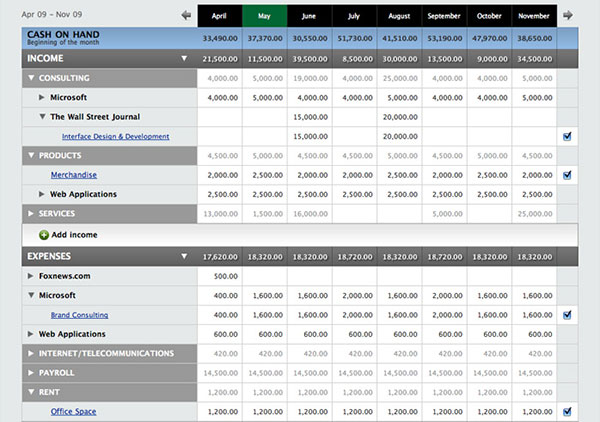
1.交互に行のスタイルを変える
奇数行と偶数行で色変えてみやすくするアレ。背景色や背景色を使って、複数の列や行を認識しやすくする。
ヘッダーなどは濃い色を使うなどしてそれと分かるようにする必要がある。

2.全体を選択できる行
行全体をクリックできるようにすると、ちまちまクリックしなくていいから楽だよね的な感じ。
jQueryでかんたん導入できるよ!

3.sectionを使う(内容ごとにグループ分けする)
たくさんの行をグルーピングして項目(=section)分けしたげると見やすくって親切ですな。

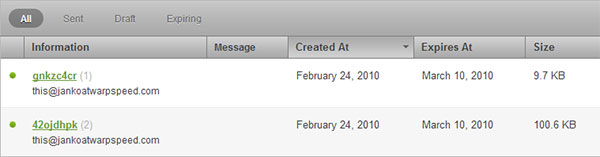
4.並び替える
データが膨大で目的のものが見つけにくい場合、しかも明確なキーワードを知らない場合(検索できない)、
似たような情報群で並び替えてあげる。
ヘッダー列がクリッカブルであることが必要。

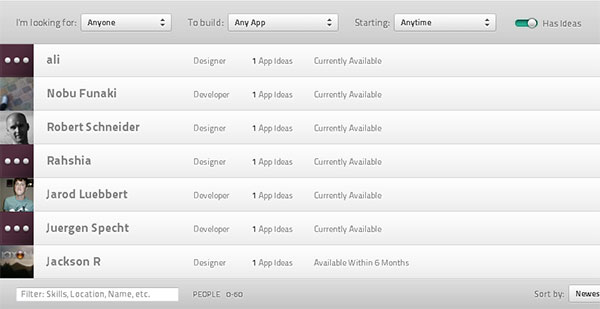
5.しぼりこむ
こちらもデータが莫大な場合、チェックボックスやラジオボタン、ドロップダウンリストなどで
情報をフィルタにかけ絞り込むことができる。

6.ページ送りをつける
7.途切れないスクロール
8.スクロールしても固定して表示されるヘッダー
9.ヘッダーなし
10.伸び縮みする列
11.列の上で色んな操作ができる
12.複数の列を操作できる
などなど。
(hashikouが力尽きました・・全てを読むには↓のリンクを押してください)
原文:Ultimate guide to table UI patterns
—
tableって色々見せ方あるんですなー。
最初webアプリケーション寄りじゃね?と思ったのですが、よくよく考えると静的HTMLでもtableは普通に使うし、
JS使えば動的に表現できるし、知っといても損はないと思います。
わりとざっくり作りがちですが、こんな細かいところにもちょっとした配慮や見せ方を仕掛けてあげると、
格段に操作性や視認性がアップするのがtableのかわいいところかもしれません。
設計時にふと思うこと
ウエイトトレーニングしたので、体がだるいTAKA-Gです。
今回は少しだけディレクター目線な話をしたいと思います。
ワイヤーフレーム・画面設計・ストラクチャ呼び方は様々あると思いますが、
コンテンツ設計した後には、具体的にページに掲載する情報をレイアウトしていきます。
いつも、これで本当に意図しているページになっているのか?
など疑問を持ちながら作業をしているわけですが、よく自分が失敗するのが
「解説不足、導線不足」です。
どうしても、この業界にいるため暗黙のルールを作り上げてしまっていたり
企画から携わっていると、情報が足りているように錯覚することがしばしば。
そうなると、どうしても使いにくかったり情報不足で訴求できなかったりします。
本当は設計の時にユーザー目線で見られるといいのでしょうが、
自分は苦手なので、チームメンバーにどうよ?と確認してみます。
思いもよらないところを突っ込まれたりして、なるほど!と思ったりできるのです。
設計に正解はないと思いますが、色々な経験して
ユーザー目線、企業目線、様々な目線から物事を見れるようになりたい今日この頃です。
雑誌「web creators」がWebサイトに移行!
ども、忠犬(かどうかは知りませんが)hashikouです。
どうやら雑誌「web creators」が2010年5月号(2010年3月29日発売)をもって
WEBに全部移行だそうです。
つまり紙媒体では発行しなくなるってことですよね。
確かに最近のweb creatorsは掲載した記事を集め、後日まとめて書籍として発売するパターンが多く、
雑誌を買うインセンティブが以前と比べて減っていた感じがしていました。
そこで、先の3つの柱のうち「紙媒体」の部分を縮小し「Webサイト」の部分を大幅に拡大することで、
それらの問題を解消し、読者のみなさまに有益な情報をいち早く、より豊富にお伝えできるようになります。
月刊「web creators」のWebサイト移行のお知らせ – MdN Design Interactive – Webデザインとグラフィックの総合情報サイト
プレスリリースでは明記されていませんが、Web版は有料化したりするんでしょうか?
課金で収益あげるか、広告で何とかするか、今後の動向が気になる感じです。
しかし雑誌は1,200円でも払えるのに(必要な情報なら)、オンラインマガジンなどで1,000円とか言われると
「高っ」と思ってしまうのは、なんでなんでしょうね?
内容がまったく同じだとしたら、物理的な質感にお金払っているんでしょうか。。
検証にべんりなfirefoxアドオンたち
みなさん、ミスしてますか!恥ずかしい話、hashikouはバリバリですぞ。
ミスるたびに毎回「もうしません」って誓うんですが、その数日後にはケロリと同じミスをしたりします。やっぱり検証って大事ですよね…。
しかしながら皆考えることは同じのようで、Firefoxでは制作チェックに便利なステキアドオンがもりもり出ています。
どれも一長一短ですが、案件の特性によっては超絶使えたりするので、個人的によく使うアドオンをご紹介します。
Auto Validator
ステータスバー付近に張り付いてそのHTMLがValidateかそうでないかを教えてくれます。同居している姑みたいな感じ。
運用とかシステムがらみとかでいつもキレイキレイなHTMLではいられないので、
正直うざったい時もありますが、タグの閉じ忘れなど人的エラーも教えてくれるのがでかい。
ダブルクリックでどこが間違ってるのか教えてくれるので、エラーがあるよと赤くなったらまずは確認してみましょう。
Html Validator :: Add-ons for Firefox
Link Checker
HTML内側のハイパーリンクを一括チェックし、外部リンクやリンク切れなどを色で教えてくれます。
これも念のため系(リンク先が間違ってるかどうかはわからないため)ですが、
サイトマップやリスト系ページなどリンクが大量にあるページ、外部リンクでアイコンを変えたりするようなページの検証に役立ちます。
LinkChecker :: Add-ons for Firefox
分割ブラウザ
Firefoxのタブを縦や横に分割できるアドオン。
スクロール同期もついているので、本番環境とテスト環境を横に並べて、
作業前と作業後を比較し抜けや漏れがないか確認したりするのにちょう便利。
運用などで、既存のページを修正する際などに役に立ちます。
分割ブラウザ (Split Browser) :: Add-ons for Firefox
Launch Clipboard
クリップボードにコピーしたURL列を、タブで一気にひらけるアドオン。
コピー元テキストが複数のURL+文字列であっても、自動的にURLだけを認識してタブがぐわっとひらきます。
複数ページの検証時に、いっこいっこコピペしてタブで展開するのがめんどくさい時に。ぐわってひらくとなんか感動する。
※ただし10個以上とか一気にひらく際は多少動作が重くなりもする
Launch Clipboard :: Add-ons for Firefox
あとはアドオンではないですが、Windows系フリーソフトの「ちゃうちゃう」や「WinMerge」をよく使います。
お客さんから来たテキスト原稿と作業を行ったHTML上のテキストを比較するのに超絶べんりで、ないとたぶん死ねる。
どちらもほぼ同じ機能ですが、結果の表示や細かい設定が異なるため、
ちゃうちゃうは短いテキスト比較用に、WinMergeは長いテキストやフォルダ単位での比較にと使い分けています。
にんげんだもの、ミスは絶対になくなることはありません。
そのために制作後チェックを兼ねて検証をするのですが、検証も適当にやってるとやっぱり見逃します。
やはりできるだけツールを駆使するなどして、
ミスを少しでも減らせるしくみを作っていきたい、今日このごろです。。
