ども、忠犬(ではなく中堅と呼ばれたい万年見習い)hashikouです。
本日は海外SBMで話題になってた、tableのUIパターンについての記事をご紹介します。
といいつつ超テケトーなサマリのみなので、「内容が違うぜ!」とあまり怒らないでくださいね。
不安な方はレッツ原文!
原文:Ultimate guide to table UI patterns
※図もぜんぶここからだよ!
—
tableってユーザ―インターフェイスの大事な要素だよね!でもわりと見過ごされがちなんだ。
データを読みやすくしたり解析しやすくりしたりするためのものなのに、退屈でひどいものが多い。
そういうくだらないtableを少しでも減らせればと思って、tableのパターンをいくつか紹介するよ。
1.交互に行のスタイルを変える
奇数行と偶数行で色変えてみやすくするアレ。背景色や背景色を使って、複数の列や行を認識しやすくする。
ヘッダーなどは濃い色を使うなどしてそれと分かるようにする必要がある。

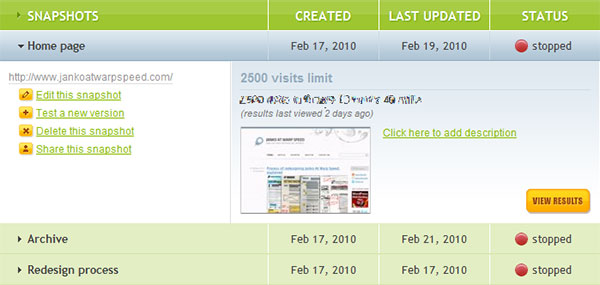
2.全体を選択できる行
行全体をクリックできるようにすると、ちまちまクリックしなくていいから楽だよね的な感じ。
jQueryでかんたん導入できるよ!

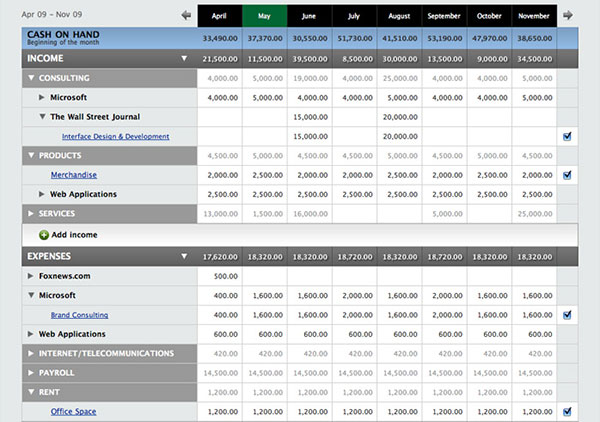
3.sectionを使う(内容ごとにグループ分けする)
たくさんの行をグルーピングして項目(=section)分けしたげると見やすくって親切ですな。

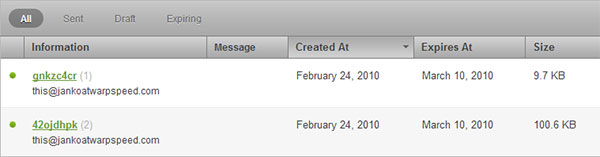
4.並び替える
データが膨大で目的のものが見つけにくい場合、しかも明確なキーワードを知らない場合(検索できない)、
似たような情報群で並び替えてあげる。
ヘッダー列がクリッカブルであることが必要。

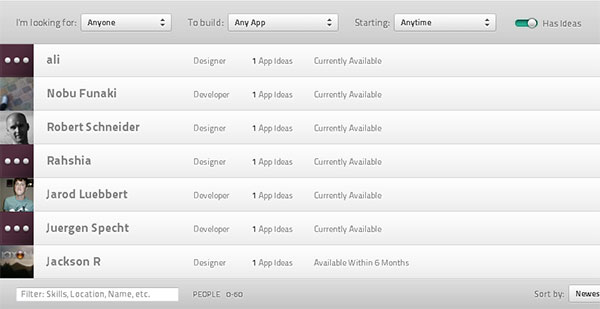
5.しぼりこむ
こちらもデータが莫大な場合、チェックボックスやラジオボタン、ドロップダウンリストなどで
情報をフィルタにかけ絞り込むことができる。

6.ページ送りをつける
7.途切れないスクロール
8.スクロールしても固定して表示されるヘッダー
9.ヘッダーなし
10.伸び縮みする列
11.列の上で色んな操作ができる
12.複数の列を操作できる
などなど。
(hashikouが力尽きました・・全てを読むには↓のリンクを押してください)
原文:Ultimate guide to table UI patterns
—
tableって色々見せ方あるんですなー。
最初webアプリケーション寄りじゃね?と思ったのですが、よくよく考えると静的HTMLでもtableは普通に使うし、
JS使えば動的に表現できるし、知っといても損はないと思います。
わりとざっくり作りがちですが、こんな細かいところにもちょっとした配慮や見せ方を仕掛けてあげると、
格段に操作性や視認性がアップするのがtableのかわいいところかもしれません。
