CSSは設計した本人でも時間が経つと作りがわからなくなったり、ひどい時には作っている最中でもコレなんのクラスだっけ?なんてことになりがち。
それを他人が見たらそりゃーCSSの解析に時間がかかるってもんです。
他人がわからない、解析に時間がかかるってのがクライアントなり制作会社の一部の人に嫌われる&積極的に取り組まない原因のひとつだと思う。(今いる会社もそう)
その原因を軽減しスムーズに仕事が進むようにしたい。
そんな事を思いつつ、いろいろ試行錯誤しているんだけどなかなかうまくいかない。
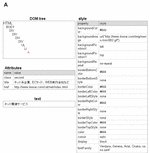
で、今日見つけたサイトにはちょっとしたアイディアが載っていたので参考に。
ここのサイトでは見出しやテキストなどの例が載っていたけど、コレを元にマージンや各ブロックパーツなどの定義を加えていけば、CSS仕様書フェーズ1はできそう。
あとは、会社に仕様書の大事さを解いて仕様書の作成する時間を作ってもらうことだな〜
»Drinking Rockstars and Programming >> Creating a Style-Guide for your site