20138/23
伊藤内科医院のウェブデザイン
- 伊藤内科医院
- http://ito-naika.net/
このウェブサイトの制作会社情報
このサイトの制作実績 情報は現在ありません。
このサイトの評判
はてなブックマークでのコメント(ブックマーク数:694)
- after_curry_rice 衝撃(2013/01/09 12:54)
- blendy003cat スムーズな動きのあるサイト。写真の表示方法に注目。(2012/07/20 06:28)
- k6w1h4r 病院(2012/03/30 08:45)
- fakestar0826 変則的アニメーション(2011/12/01 01:18)
- norikongu グリッド(2011/08/27 23:18)
- munenori_nakashima グリッドデザイン(2011/05/20 11:05)
- mas-higa ネタに全力! 手段のためには目的を選ばない。(2011/03/26 22:55)
- futomo ないなー 使いにくいよこれ グロナビがあればまだ違うんだろうけど。そりゃ見た目だけみたらかっこいいかもしれないけど…内科とかでやるもんじゃないよなー(2011/03/03 17:35)
- moomoo12 ストレイトラインのひと?(2011/03/01 16:56)
- cathy-monkey 参考(2011/02/18 16:04)
- komhei キレイなレイアウト(2010/12/28 10:44)
- diveintounlimit 無駄にAJAXバリバリ使ってるサイト。こういうサイトこそ鉄板UIでいくべきでしょ。。可変グリッドで幅可変とかマジ無い。CSS抜きだとNG。アクセシビリティもダメ。ソース見てみるとこちらもWordPress。同じ業者の仕業かな。(2010/10/07 06:20)
- John_Kawanishi 愛生会みたいなサイトを想像したらただなCool Siteだったのでがっかり(焦。ブラウザのサイトの幅を変えると…こいつ動くぞ!(2010/10/06 22:37)
- kulurel 実は1つのページの中にすべてが収まっているという発想。「○○をこのメニューの下に移動します。」(2010/10/06 21:46)
- kiyokichi 何このクオリティ…(2010/10/06 19:14)
- as365n2 正直「かっこいい」感以上の意味がよく分からん。愛生会2.0とでもいうか…なんだこれ。(2010/10/06 19:04)
- perotan Zoomにだけ対応させてる。文字拡大は崩れる。(2010/07/15 17:55)
- yhmt 綺麗にまとまってて、エフェクトなど面白い。しかしこの手法はマガジン系の流し読み系サイトに向いているとも思った。(2010/07/14 16:34)
- simsons おもしろいな、これ。(2010/07/06 09:19)
- takeru-c 可変グリッドレイアウト(2010/06/25 11:29)
- muchonov 最初みたときは気がつかなかったけど、4U運営してるstraightlineさんの制作物だったのね。http://www.straightline.jp/client-works/ito-naika-net 小クライアント向けの実用的な法人/商用サイトをスタイリッシュに作るという方向性は素敵。(2010/06/23 08:39)
- sonnakotoga http://www.marunouchi.com/ http://www.yosukesugahara.com/diary/ 流行ってんすか?(2010/06/14 22:19)
- kyaraway 可変グリッド(2010/06/14 15:28)
- min37 Flashを使用してないけどスムーズ!清潔感・スッキリでよい感じです。(2010/06/04 16:53)
- hamuzou_66 へぇ、面白いなぁ。挑戦的なレイアウトとUI(2010/06/01 19:45)
- rcorco おぉおおお 病院でこれは斬新!!!(2010/05/31 15:54)
- web_designer 病院サイトなのに可変レイアウト…(2010/05/31 10:01)
- HolyGrail タグ見てるとブクマしてる人がどれだけ中身を見ないでブクマしてるのかが丸わかりだなー http://ito-naika.net/wp-content/themes/ito/mootools-1.2.4-core.js(2010/05/26 02:35)
- forestk mootools 使ってるのになんでこんなに jQuery タグがついてるの…?(2010/05/26 00:58)
- crema id:forestk id:HolyGrail ほんとだ!ノリだけでブクマして、すまそ><(2010/05/25 18:59)
- fukukitaru2980 参考サイト(2010/05/25 17:55)
- k_ume75 動きがかわいい。(2010/05/24 20:26)
- dreamily mootools参考。ブラウザサイズによって可変するデザイン。(2010/05/24 10:30)
- soulja_boy javascriptでつくったすごいきれいなサイト。メニュー項目選択したときの入れ替えアニメーションがかっこよすぎる!勉強なります。。!(2010/05/23 13:14)
- hisasann かっこいいね(2010/05/19 20:40)
- encore721 緑基調。(2010/05/18 00:19)
- crealive streamelineの後藤氏作成。(2010/05/17 23:20)
- hazisarashi ここかな?凄いね。(2010/05/17 21:22)
- came8244 重い(2010/05/17 18:46)
- MIchimura これは格好いい(2010/05/17 16:00)
- ta192 使いにくいか使いやすいか...今後このレイアウトハハヤルカ!?(2010/05/17 11:57)
- bvoarkn あとで(2010/05/17 10:16)
- matuix ブラウザのサイズを読み取って、配置を調整できる。(2010/05/17 09:21)
- sac3937 メニュークリックすると該当項目がメニューブロックの下に移動してくるのね、気づかなかった…(2010/05/17 09:19)
- misomakura さほど意味があるとは思えない(2010/05/17 03:30)
- tyr777 移動先が下ではなくて,右におければより見やすい.(2010/05/16 22:41)
- itachisoft 不便。位置が変わるのは不便。カッコいいと勘違いしているのか?(2010/05/16 11:27)
- tailtame ウェブデザイン?(゚ε゚)(2010/05/16 08:12)
- kibitaki これは単なるギミック。でも案外釣れててびっくり。(2010/05/16 03:25)
- nakakzs 愛生会病院的なものを期待してきた(自分と同じ)人が多いことで、改めて愛生会病院の存在の大きさを悟る。(2010/05/16 01:52)
- bearide 良いような、悪いような。なんとか1ページに収めてみました感が…、フォントサイズは13pxと小さめだし。(2010/05/16 00:32)
- shase 今の環境では作り手の自己満に過ぎないけど、いつかページ遷移ってなくなるかもって可能性を感じる。(2010/05/15 22:54)
- asrite あのチカチカ光る病院かと思ったけど真逆だった。良いデザイン。 / 愛生会病院→ http://www.aiseikai.or.jp/(2010/05/15 21:43)
- fkei5 一画面での表現はいいと思った。動かなくていいしナビゲーションなくていいんじゃないかと思う。(2010/05/15 21:19)
- futa_kitagawa 面白い挑戦だけど、病院のサイトでやるのはちょっと微妙だな。(2010/05/15 20:10)
- gamil 面白いデザイン。でも左じゃなくて真ん中にくるべきだと思う。(2010/05/15 18:26)
- hiroakisan 最初戸惑うがすぐ慣れてからはわかりやすい(2010/05/15 18:19)
- nuicksilver 「電話番号は大きく書かないと」とコメントがないのがダメ。はてな・技術者は雑魚の集まり。たしかに色合いレイアウトとも素晴らしくその要素が勝ってるとは思う。客をだまらせてる時点でこのデザイナーの圧勝(2010/05/15 18:09)
- kanimaster 色調が初音ミクっぽい。(2010/05/15 17:35)
- magi00 動くよ(2010/05/15 17:30)
- weissorvice 野心的なデザインではあるが……。(2010/05/15 17:14)
- yoshiyoc 使いにくいね。必ずしも左ナビをクリックした場合に、ノートPCだと、移動した内容がすべて見えない。ナビゲーションをヘッダおくのはありかも。(2010/05/15 17:13)
- sippu *sbm_hatena* 伊藤内科医院: 面白い!(2010/05/15 17:09)
- zaitakujin 参考(2010/05/15 16:40)
- jurinnakano 最悪。重いし、どこ見ていいのか、よーわからん。(2010/05/15 16:38)
- cosmetick mootool(2010/05/15 15:40)
- kachibito 400ブクマのうち、1つも「jQueryじゃないよ!mootoolsだよ!」って突っ込み無し。/ 小さくするとツールチップのせいでメニュークリックできないので少し考えた方がいいかも。(2010/05/15 15:23)
- hatayasan 愛生会の再来と聞いてわくわくしてクリックしたけど、無駄に先進的すぎる、という意味だったのか。(2010/05/15 14:15)
- hazratt 面白いけど、実用性は薄い感じ(2010/05/15 13:57)
- yu-ichirou 一画面で表現する良サイトを体験したあと、クリック&画面遷移にストレスを感じていたことに気づく。(2010/05/15 13:57)
- araishi レッツインタラクティブ!メニューだけじゃなくてコンテンツも同じようになってるのね。(2010/05/15 13:27)
- kiyo560808 左上のメニューのリンクを押すと、対応するカラムがメニューの下に移動してくる。面白い。(2010/05/15 13:06)
- yasu_boy なるほど jQuery クリックでコンテンツの順番入れ替えかこんなの初めて見たかも(2010/05/15 12:07)
- morimori_68 PCで(2010/05/15 11:37)
- s-tomo 愛生会的なものを期待したのにどうしてくれるっ!!(勝手すぎ)(2010/05/15 11:13)
- hatash 病院は自前のwebsiteが無いところがほとんどなので更新しているとわかるだけでも素晴らしい。(2010/05/15 10:33)
- harumomo2006 うーん(2010/05/15 10:26)
- Naoki1 これ、MooToolsだったのね。(2010/05/15 10:03)
- wims_Tea これ、MooToolsだったのね。(2010/05/15 10:03)
- vogelzug ほう(2010/05/15 09:43)
- hush_puppy ちょっと使いにくいけど、面白いからいい!(2010/05/15 09:21)
- korinchan うーん、とりあえず日本医師会のガイドラインを http://www.med.or.jp/nichikara/hp_guide.html 利便性というよりアクセシビリティの問題なんだけどな。(2010/05/15 09:14)
- betelgeuse ブラウザで文字を最大サイズにしてみれば、問題にすぐ気づくはず(2010/05/15 08:27)
- ZOE-c10h8 期間限定だったらしく閉鎖になってる小林聡美(三谷幸喜の奥さん)のサイトも可変グリッドだったな。面白いけど使いやすいかどうかとは別。(2010/05/15 02:12)
- ngsw どうやら共用サーバっぽいのでほどほどにしよう。(2010/05/15 01:20)
- vanish_l2 503すげーな(2010/05/15 01:18)
- mattodesign [for:@twitter]リキッドレイアウト(2010/05/15 01:10)
- gorton-lab 奇麗だし面白い。クリックしてコンテンツが移動する場所はメニューの右が良いと思う。メニュー下だとファーストビューから落ちてるから目的とした情報が視界から外れてしまって良くない。この辺は構造上の限界か。(2010/05/15 00:53)
- andrewanderson CSS3だ。 ギミックとしてはおもしろい。(2010/05/15 00:08)
- th_6295 「病院ならもっと万人向けに」と言っても、果たしてどんなものなら万人向けなんだろう……楽天メソッドな病院とかは嫌だ。。。。(2010/05/14 23:56)
- appletriangle 戸惑うけど見やすい。デザインも素晴らしいページだけど、病院は万人に優しい存在でないといけないと言われると、確かに。(2010/05/14 23:28)
- honjitsutosan これが内科個人医院のサイトでなければアリだとは思う。面白い。けど、実際に使うユーザーの方を向いてないと言わざるを得ないかな。新奇性を避けるべき業種でしょ。(2010/05/14 23:22)
- kohaku2000 変わった作りのWebデザイン(2010/05/14 23:20)
- kagehiens どんなんだろう・・・、と思って開いたら落ちてた。つまり、変なデザインにするとアクセス過多になって落ちるから危ない、とかそういう教訓でOK?(2010/05/14 22:24)
- jay926 そんな深い階層までナビゲートするわけじゃねんだから、利便性より楽しさや新奇性を追求して正解でないの? UI厨うぜーよ(2010/05/14 21:55)
- at_yasu お(爺|婆)様ってwebサイト見るのかしら/見やすくて良いと思う。他にも色々参考になる。(2010/05/14 21:49)
- eye_at_5000m 面白い(2010/05/14 21:47)
- maru-herzen 白衣の熊?が可愛い件/デザインや動きもいい感じだ...見やすくシンプルでいてハイテクwただモニターのサイズを若干選ぶかな(2010/05/14 21:46)
- kskb Webkitで見ると飾りいっぱいついてて楽しいけど、このデザインそんなに便利じゃないと思う。ブロック動くし(2010/05/14 21:20)
- fumix-hat まるでフルFlashサイトのような!良くも悪くも。けど好き、色とかも。ブコメだと批判のほうが多い?自己満足??良いじゃない!自己満足。(2010/05/14 21:17)
- rockstyle 試み以外は面白くない(2010/05/14 21:02)
- yue2323 色合いが好き(2010/05/14 20:52)
- hmabu 歯医者 UI(2010/05/14 20:21)
- kurobuchi マルチカラムレイアウトで1ページで見せるデザイン。メニューで見たいのを1番近い位置へ移動。(2010/05/14 20:17)
- oneinchpunch 可変グリッドレイアウト。メニュークリックで並べ替え。(2010/05/14 20:15)
- s12bt 503(2010/05/14 18:43)
- tknzk 503なのであとで(2010/05/14 18:43)
- fazz0611 503なのであとで見る(2010/05/14 18:24)
- ukidousan 503(2010/05/14 18:15)
- mag4n 並列デザイン。TOPの情報の優先順位を実質廃してるのは好みが分かれるとこ。(2010/05/14 18:04)
- raitu ナビゲーションクリック時の動きオモロー(2010/05/14 17:54)
- sheile 愛生会病院( http://www.aiseikai.or.jp/ )とこれを見比べると隔世の感が。「だって動かしたかったんだもん」は両方に共通している気がする。(2010/05/14 17:52)
- sabotem ここのWEBページのデザインがすごい。幅に合わせた可変レイアウト。ただUIとしては微妙。→みた:伊藤内科医院(2010/05/14 17:50)
- nakagaw しぶいきれい(2010/05/14 17:32)
- tsuyok 面白い(2010/05/14 17:32)
- snobsnog 使いやすさを目指して構築したんだろうけど、残念ながらこのUIを使いやすい!と思うのはITに慣れ親しんだ世代だけだと思う。(2010/05/14 17:26)
- kekkonmisui だめ、絶対だめ!見る環境毎に情報の位置が変わる医療系ウェブサイトなんてUX的にはありえない!ってUXの大御所とか大家にコテンパンにされそう(2010/05/14 17:22)
- ku_marin 色合いが美しい。病院サイトとしてはどうなのかな、と思いつつも、コンテンツの少ないものを1ページにまとめるという発想は面白いし良い(2010/05/14 16:40)
- chaws2004 医療系サイトでこんなことすんな。予測できない振る舞いは状況把握を困難にさせる。ユーザーに無駄な思考をさせるなよ。(とかいいつつ、ブクマる)(2010/05/14 16:16)
- ichao130 ちょっと、見辛い(電話番号とか)ところもあるけど、全然ありだと思う。ターゲットとなる人が若い人なんだろうし、今までの形をぶち壊したデザインというのがいい。(2010/05/14 15:43)
- asonas ステキ(2010/05/14 15:33)
- puyop 見る人の環境に合わせて最大限の表示をすると考えると、なかなか良い(2010/05/14 15:20)
- yuki-n 高感度のあるデザイン(2010/05/14 14:01)
- t-rio 必要かどうかは、別問題だ(2010/05/14 13:33)
- ya--mada iPone, Android用のデザインかと思ったけど、ht03で使う限りはモッサリ&メニューだけで一画面占有しちゃうのでイマイチだ(2010/05/14 13:08)
- field_combat ナビゲーションクリック時の動作が面白い(2010/05/14 12:28)
- edo_m18 面白いけど、これ完全に自己満足でしかないよね・・。選択したコンテンツが、ウィンドウが小さいと画面外に消えちゃうし。クリックしたときはハイライトするくらいでよかったのでは。(2010/05/14 12:06)
- okusa75 レイアウト事例(2010/05/14 11:59)
- site159 おもしろいけど これ じいちゃんばあちゃんのこと 考えてない(2010/05/14 11:42)
- sw_lucchini ガシャンガシャン。(2010/05/14 11:41)
- kiyotune すげー、かっけー。※ヒント:タイトルバーをダブルクリック(2010/05/14 11:24)
- nabemac 可変レイアウトでウインドウ幅が変わった時に場所が変わるボックスがアニメートするjs(?)って流行ってるのかな?普通の人は表示したなりでウインドウサイズ変えないような気がするからあんまり意味ないような…(2010/05/14 10:43)


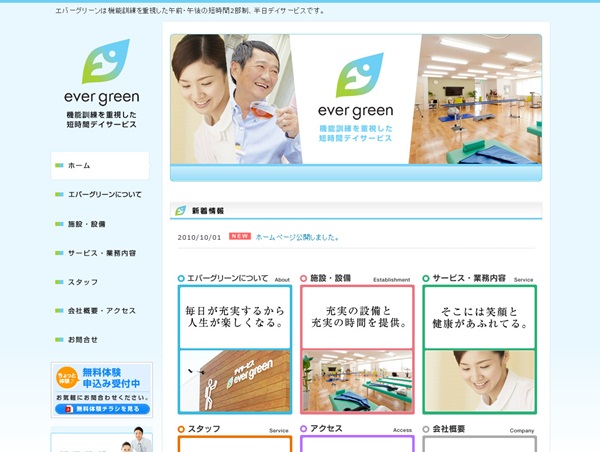
 エバーグリーン
エバーグリーン エバメール
エバメール 小林製薬
小林製薬 シーボン
シーボン  ORBIS
ORBIS MARGARET JOSEFIN
MARGARET JOSEFIN  再春館製薬所
再春館製薬所 トヨタ記念病院
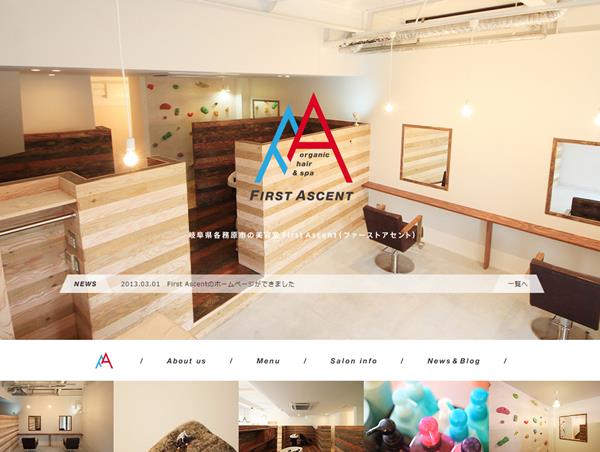
トヨタ記念病院 FirstAscent
FirstAscent 島田歯科医院
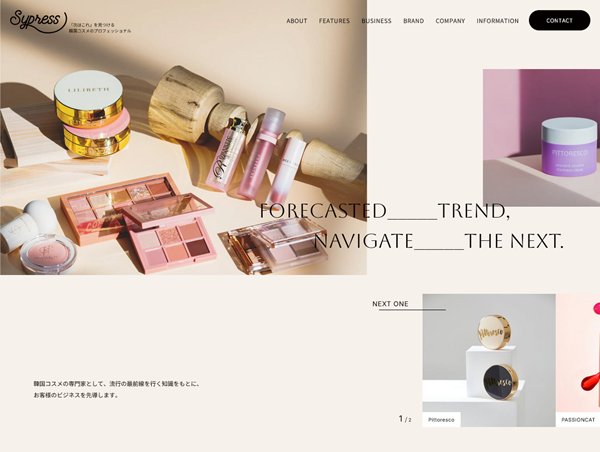
島田歯科医院 Sypress
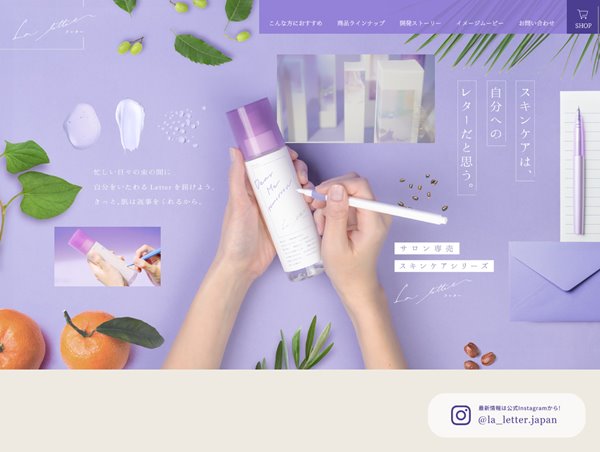
Sypress Laletter (ラレター)
Laletter (ラレター) 大阪府済生会泉尾病院
大阪府済生会泉尾病院 医療法人社団誠馨会 千葉中央メディカルセンター
医療法人社団誠馨会 千葉中央メディカルセンター