Sleipnirのプラグインなんだけど、すごく便利です。
InfoaxiaのWeb Developerにもちょっと似てるけど、HawkeyeのほうがHTMLやCSSの解析は断然に使い勝手がいい。
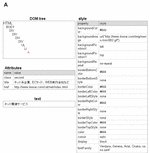
なにがいいかってーと、「クリックした要素の詳細を表示」って機能がいいね〜
これを使うとクリックした要素のツリー構造がわかったり、その要素に適用されているスタイルだけが一発でわかる。
Web DeveloperにもCSSを表示ってのがあるけど、あれは全てのスタイルを表示しているので、CSSの解析のときは結構時間がかかっちゃうんだよね。
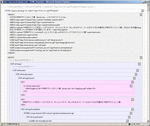
あと良かったのが、HTMLの構造を表示してくれる機能かな〜
これはHTMLの構造を視覚的に見れるので、誰かの作ったサイトを手直しするときや、更新するときに便利かも。
Geckoとの比較機能もSleipnirのプラグインならではの機能だと思います。
その他にもH要素の表示、ブロック要素の表示、id,class属性値、ヘッダー内情報、コメントの表示、色情報などなど便利機能満載です。
Web Developerと合わせて使うとよりよいサイト作りができそう。