ども、基本的にAppleの犬でもある忠犬hashikouです。
先日もiPhone4の発表がされたばかりですが、
毎年のように出る新製品によだれが止みません…わんわんわん
しかし、気がついたら2010年ももう半分過ぎました。早すぎです。
そんな気分を代表するかのごとく、SmashingMagazineが
いきおいよく2010年上半期のWEBデザイントレンドをまとめています。
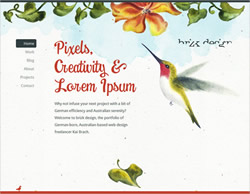
1.楽しませるデザイン
JTが昔CMでdelightっていってた、あれです。
少しニヤっとできるような要素を入れてあげる。意外性、でもいいかも。

2.キーボードを使ったナビゲーション
これは正直あまり見なかったのですが…知らないところでアツいのかもしれません。
ターゲットが結構限られそうですね。

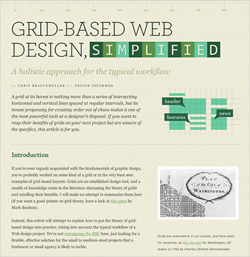
3.印刷物の影響を受けてるデザイン
雑誌とかポスターっぽい、精緻な感じのアレですよ。。
印刷物みたい、というよりかはWEBにデザイン上の制約がなくなってきてて、
垣根がなくなってきてる感じですよね。実装するとなるとヒイヒイ言うんだけどもw

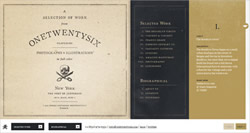
4.水平主義
横長だっていいじゃねぇか!とばかりに横長が流行って来てるようです。
前から一部のサイトでは扱ってましたが、トレンドになるほど増えてきたのでしょうか。
しかしデザインするにあたっては、横方向にコンテンツがあることを
ファーストビューで直感的にわかってもらう必要があるため難易度は意外と高いかもです。

5.リッチでストロングなタイポグラフィ
これは2009年のからの流れをついでますね。
@font-faceの話もありますし、文字表現は今後より多彩になってきそうです。

でも、なんで流行っているデザインってオサレに見えるんでしょうね。。
原典:
The Current State of Web Design: Trends 2010 – Smashing Magazine
日本語訳:
2010年上半期Webデザインのトレンドまとめ
– 海外デザイン事情第9回
– MdN Design Interactive
